以下は、Dart SDKを使用してシンプルなWebアプリケーション(Hello World)を開発するための手順とサンプルコードです。
事前準備
Dart SDKのインストール: 最新のDart SDKがインストールされていることを確認します。Dartの公式サイトからインストールできます。
作業ディレクトリの準備: 任意の場所に作業ディレクトリを作成し、そのディレクトリで作業を行います。
Dart
mkdir dart_web_app
cd dart_web_appプロジェクトの初期化: Dartのプロジェクトを初期化します。
Dart
dart create . --template web-simple --forceこのコマンドは現在のディレクトリにDartプロジェクトの基本的な構造を作成します。

プロジェクトの構成とビルド
生成されたプロジェクトは、web/index.html と web/main.dart を含んでいます。
これらのファイルを編集して、Webアプリケーションを開発していきます。
サンプルコード
以下は、Webページに “Hello World” を表示するための簡単なHTMLとDartコードです。
HTMLファイルの作成 (web/index.html):
既に以下の様なファイルが作成されています。

index.htmlについて、次の2か所だけ変更してみましょう。(このままでも動くのですが…)
(index.html)2か所だけ変更してみましょう。(3行目、17行目):
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="scaffolded-by" content="https://github.com/dart-lang/sdk">
<title>dart_web_app</title>
<link rel="stylesheet" href="styles.css">
<script defer src="main.dart.js"></script>
</head>
<body>
<div id="output">
<h1 id="output">Loading...</h1>
</div>
</body>
</html>ビルドとサーバーの起動
Dartプロジェクトをビルドしてローカルサーバーを起動するための手順は以下の通りです。
ビルドの実行:
Dart
dart run build_runner buildWebサーバーの起動
Dart
dart pub global activate webdev
webdev serve動作確認
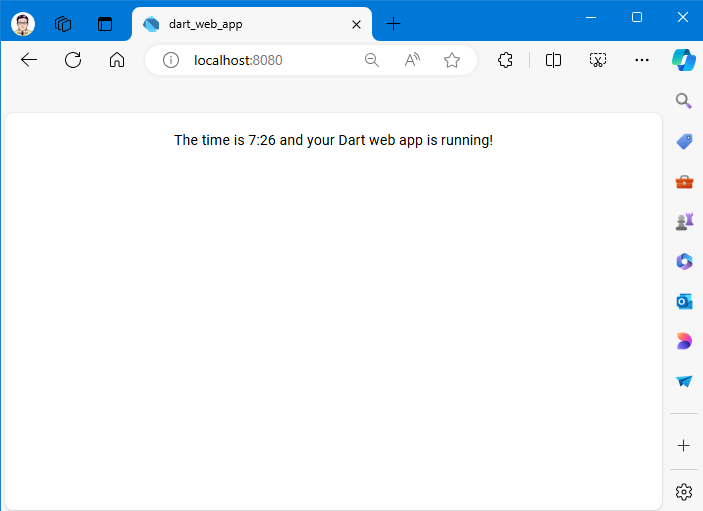
ブラウザ(edge)で、http://localhost:8080 を閲覧します。

↓

dart によるWeb構築は以上です。