参考元URL:ReorderableListView class(https://api.flutter.dev/flutter/material/ReorderableListView-class.html#:~:text=description-,ReorderableListView%20class,-A%20list%20whose)
以下、サンプルです。
Dart
// このコードは、Flutter アプリでリストアイテムを簡単に並べ替える機能を実装するための基本的な例です。
// ReorderableListView ウィジェットを使用することで、ユーザーがリストアイテムをドラッグ&ドロップで
// 並べ替えられるようになります。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
const _MyHomePage();
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
// リストアイテムを生成します
final List<int> _items = List<int>.generate(12, (int index) => index);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
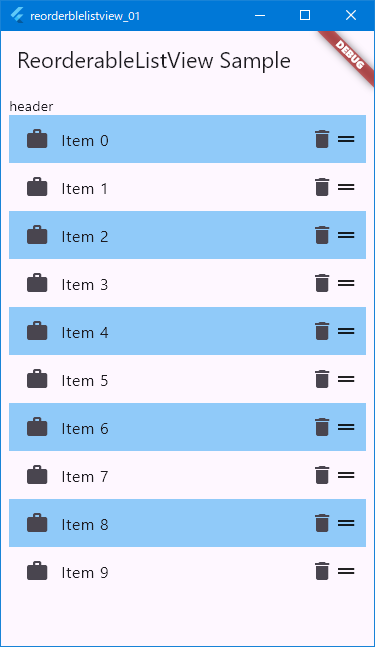
title: const Text('ReorderableListView Sample'),
),
// ReorderableListView の利用
// https://docs.flutter.dev/cookbook/reorderable-listview
// ウィジェットは、リストアイテムをドラッグ&ドロップで並べ替えることができます。
body: ReorderableListView(
// ReorderableListView のヘッダープロパティ の利用
// https://docs.flutter.dev/cookbook/reorderable-listview#header
// header プロパティを使用すると、リストの先頭に固定表示されるウィジェットを指定できます。
header: const Text('header'),
padding: const EdgeInsets.symmetric(
vertical: 8.0,
horizontal: 8.0,
),
// リストのキーを設定します(再レンダリングを最適化するため)
key: const ValueKey('ReorderableListView'),
// onReorder プロパティ の利用
// https://docs.flutter.dev/cookbook/reorderable-listview#onreorder
// ここで、リストのアイテムを実際に並べ替えるロジックを実装します。
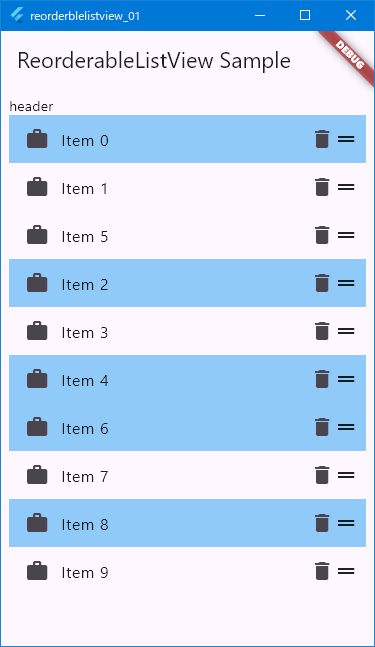
onReorder: (int oldIndex, int newIndex) {
setState(() {
// 新しいインデックスが現在のインデックスより後ろの場合(例: 2 -> 5)
if (oldIndex < newIndex) {
// 挿入する場所を調整(例: 5 -> 4)
newIndex -= 1;
}
final int item = _items.removeAt(oldIndex); // oldIndexの位置を削除
_items.insert(newIndex, item); // newIndexの位置にitem(oldIndex)を挿入
});
},
// リストアイテムのウィジェットを生成します
children: _items.map<Widget>((int item) {
return ListTile(
// 各アイテムに一意のキーを設定します
key: Key('$item'),
tileColor: item % 2 == 0 ? Colors.blue[200] : null,
title: Text('Item $item'),
leading: const Icon(Icons.work),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
_items.remove(item);
});
},
),
);
}).toList(),
),
);
}
}動作内容: