flutter_hooks/useRef関数
flutter_hooks/useRef関数(詳細は、pub.dev 参照)についての説明です。
useRef 関数は 、
・単一の可変プロパティを持つオブジェクト
を作成するために使用されます。
このHooks は、特に
・ウィジェットのビルド間で状態を共有する
際に役立ちます。また、
・プロパティ変更時でもwidgetの再ビルドがされない!
点が特徴です。
ObjectRef<T> useRef<T>( //ObjectRef タイプのオブジェクトを返す
T initialValue //初期値として initialValue を受け取る
)
//このオブジェクトは value という名前の単一の可変プロパティを含んでいるこの関数は、初期値として initialValue を受け取り、ObjectRef タイプのオブジェクトを返します。
このオブジェクトは value という名前の単一の可変プロパティを含んでいます。
機能と使用法
1.オブジェクトの作成
useRef は ObjectRef オブジェクトを作成し、このオブジェクト内の value プロパティに初期値を設定します。
2.状態の共有
useRef によって作成された ObjectRef オブジェクトは、複数のビルド呼び出し間で参照され、その状態が共有されます。
3.再ビルドの回避
ObjectRef の value プロパティを変更しても、その変更はウィジェットの再ビルドを引き起こしません。
これにより、不必要な再ビルドを防ぎながら状態を管理することができます。
サンプルコード
以下( Userefhooksexample クラス を エントリーポイント(main.dart)から呼出している)では、
・ useRef によりオブジェクトを定義・初期化 : ’1’
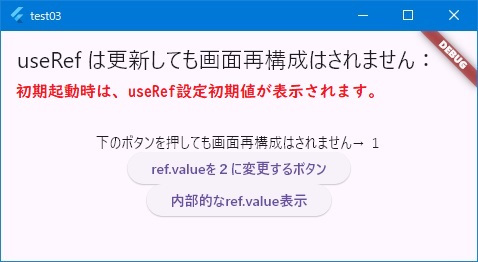
・ 最初のビルド構築で、画面に、上記の値を表示 : ’1’
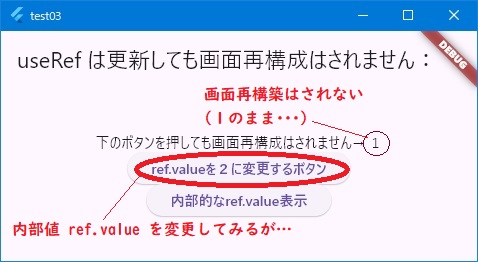
・ (画面のボタン(1つ目)で)値を変更 : ’1’ → ’2’
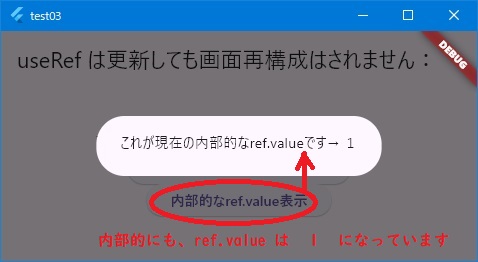
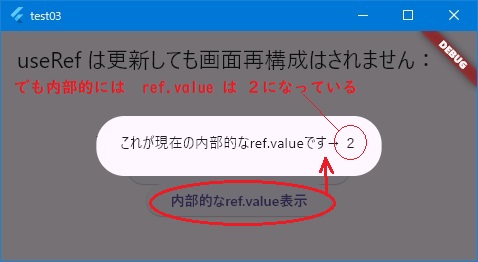
・ (画面のボタン(2つ目)で)内部値参照 : ’2’
・ しかし、画面に表示されている値は変更されない : ’1’ のまま(’2’にならない!)
(理由: useRef によるオブジェクトが変更されてもwidget再構成はされない為)
という処理を行っています。
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:test03/widgets/useref_hooks_example.dart';
void main() {
runApp(
const ProviderScope(
child: MaterialApp(
home: Userefhooksexample()
)
)
);
}import 'package:flutter/material.dart';
import 'package:flutter_hooks/flutter_hooks.dart';
class Userefhooksexample extends HookWidget {
const Userefhooksexample({super.key});
@override
Widget build(BuildContext context) {
//useRef: bjectRefオブジェクト作成、初期値'Hello'設定
final ref = useRef('1');
return Scaffold(
appBar: AppBar(
title: const Text('useRef は更新しても画面再構成はされません:'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('下のボタンを押しても画面再構成はされません→ ${ref.value}'),
ElevatedButton(
onPressed: () {
//valueプロパティ変更(新規値設定)
ref.value = '2';
},
child: const Text('ref.valueを2に変更するボタン'),
),
ElevatedButton(
onPressed: () {
//valueプロパティの現在の値をダイアログで表示
showDialog(
context: context,
builder: (context) => AlertDialog(
content: Text('これが現在の内部的なref.valueです→ ${ref.value}'),
),
);
},
child: const Text('内部的なref.value表示'),
),
],
),
),
);
}
}



useRefの使用
useRef(‘1’)とすることで、ObjectRefオブジェクトを生成し、そのvalueプロパティに初期値として’1’を設定しています。
このrefオブジェクトはビルド間で持続されます。
値の更新
「ref.valueを2に変更するボタン」が押されると、ref.valueに新しい値 ‘2’ が設定されます。
この操作ではwidget再構築はされませんが、値は更新され、次にその値を参照するときに新しい値が反映されます。
値の表示
「内部的な ref.value 表示」ボタンを押すと、現在のref.valueの値がダイアログボックスで表示されます。
これは、useRefで保持された値がビルド間でどのように持続しているかを示す例です。
useRefを使用して状態を保持する基本的な方法を示しており、値の更新がコンポーネントの再構築は行われません。