pub.dev や ブログ等に良く掲載されている サンプルのclass を動作確認する際の手順です。
1.サンプルclassの修正
(修正前)サンプルclass(例):継承クラス名、被継承クラス名 だけ見て下さい
class TasksPageState extends State<TasksPage> {
(途中省略)
@override
Widget build(BuildContext context) {
return TabController(
(途中省略)
}
}↓
(修正後)サンプルclass(例):→tabbar.dartとします
import 'package:flutter/material.dart';
//(3)↓ Stateを省いて転写 (4)↓ たいていStatefulWidget
class TasksPage extends StatefulWidget {
//(3)↓ Stateを省いて転写
const TasksPage({super.key});
@override
//(2)↓ 転写 (2)↓ 転写
TasksPageState createState() => TasksPageState();
}
//(1)↓このclass名を↑(2)に書きます
class TasksPageState extends State<TasksPage> {
(途中省略)
@override
Widget build(BuildContext context) {
return TabController(
(途中省略)
}
}2.main.dartの作成・修正
(作成・修正)main.dart:
import 'package:flutter/material.dart';
//(1)↓上記で付けたファイル名
import 'tabbar.dart';
void main() {
runApp(const MaterialApp(
//(2)↓Stateを省いて転写
home: TasksPage(),
));
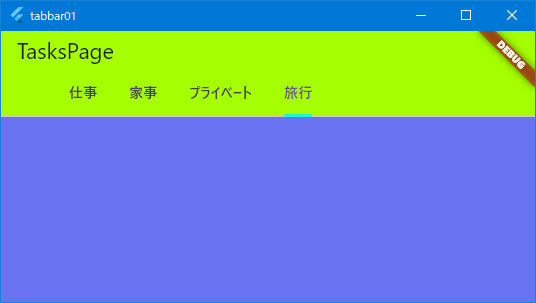
}3.実行
例: