Flutter で、アダプティブな(適応型)デザインが要求されるウィジェットには、
・ダイアログ(Dialogs)
・ナビゲーション(Navigation)
・カスタムレイアウト(Custom layout)
があります。(このことは、docs.flutter.dev/ui/adaptive-responsive で述べられています)
以下は、(上記のうちの)ナビゲーション(各Navigation系、等)ウィジェット(または関数)のリファレンスです。

1.NavigationBar
マテリアル 3 ナビゲーション バー コンポーネント。
ナビゲーション バーは、アプリ内の主要な目的地間を永続的かつ便利に切り替える手段を提供します。
このウィジェットは、 ThemeData.visualDensityを使用してサイズを調整しません。
MediaQueryData.textScaler は、このウィジェットのサイズを調整するのではなく、移動先を長押ししたときに表示されるTooltipsのサイズを調整します。
アイコンとテキストのスタイルは、親の DefaultTextStyleまたはIconThemeの影響を受けず、パラメータまたはNavigationBarThemeDataによって制御されます。
このウィジェットは、目的地 (通常はNavigationDestination )のコレクションを保持します 。
参照:
- NavigationBarTheme
- NavigationBarThemeData
- NavigationDestination
- NavigationIndicator
- NavigationNotification
- NavigationDestinationLabelBehavior
- NavigationMode
実装例:
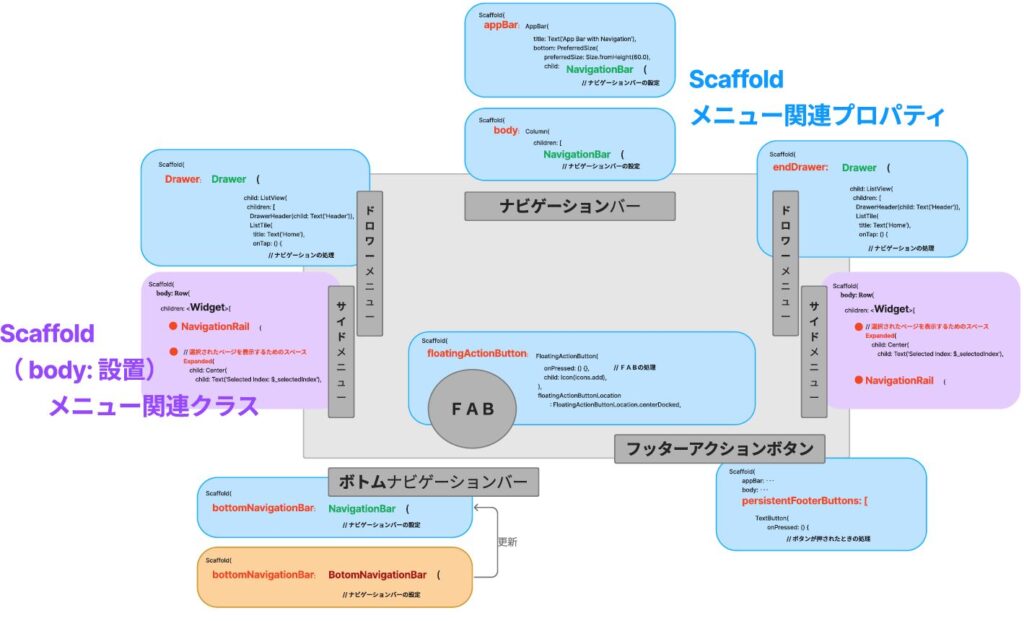
(1)上部(Scaffold の appBar、body プロパティに NavigationBar を設置)

(2)下部(Scaffold の bottomNavigationBar プロパティに NavigationBarを設置)

2.BottomNavigationBar
アプリの下部に表示されるマテリアル ウィジェットで、少数のビュー (通常は 3 ~ 5 個) から選択できます。
このコンポーネントの更新バージョンであるNavigationBarがあり、これは新しいアプリケーションや Material 3 用に構成されたアプリケーションに適しています ( ThemeData.useMaterial3を参照)。
BottomNavigationBarは、テキスト ラベル、アイコン、またはその両方の形式で複数の項目で構成され、素材の上にレイアウトされます。アプリのトップレベル ビュー間をすばやく移動できます。画面が大きい場合は、サイド ナビゲーションの方が適している場合があります。
BottomNavigationBarは通常、Scaffoldと組み合わせて使用され、 Scaffold.bottomNavigationBarプロパティとして提供されます。
BottomNavigationBarの type プロパティによって、項目の表示 方法が変わります。
指定されていない場合、
・items が 4 個未満の場合
自動的にBottomNavigationBarType.fixedに設定され、
・items が 5個以上の場合
BottomNavigationBarType.shiftingに設定されます。
items の長さは2以上でなければならず、各項目のアイコンとラベルは null であってはなりません。
- BottomNavigationBarType.fixed (項目が 4 つ未満のときのデフォルト)
選択された項目は、
selectedItemColor がnull でない場合はその色でレンダリングされ、
それ以外の場合
Brightness.lightテーマにはテーマのColorScheme.primary色、
Brightness.darkテーマにはColorScheme.secondary色が使用されます。
backgroundColor が null の場合、
背景色はデフォルトでマテリアルの背景色ThemeData.canvasColor (基本的に不透明な白)になります。 - BottomNavigationBarType.shifting(項目が 4 つ以上ある場合のデフォルト)
selectedItemColor が null の場合、
すべての項目が白でレンダリングされます。
ナビゲーション バーの背景色は、選択された項目のBottomNavigationBarItem.backgroundColorと同じです 。
この場合、各項目の背景色が異なり、背景色が白とよく対照的であると想定されます。
- BottomNavigationBarItem
- BottomNavigationBarTheme
- BottomNavigationBarThemeData
- BottomNavigationBarLandscapeLayout
- BottomNavigationBarType
- kBottomNavigationBarHeight

3.NavigationRail
アプリの左側または右側に表示され、
通常 3 ~ 5 個の少数のビュー間を移動することを目的としたマテリアル デザイン ウィジェットです。
ナビゲーション レールは、デスクトップ ウェブやタブレットの横向きレイアウトなど、ビューポートが広いレイアウト用です。
(モバイルの縦向きレイアウトなど、小さいレイアウトの場合は、代わりにBottomNavigationBarを使用する必要があります。)
参照:
・Scaffold は、 Scaffold.bodyスロットの Row内にナビゲーション レールを表示できます。
・NavigationRailDestination は、ナビゲーション レールでタップ可能な目的地を作成するためのモデルとして使用されます。
・BottomNavigationBarは、水平にレイアウトされた同様のナビゲーション ウィジェットです。
・material.io/components/navigation-rail/
・m3.material.io/components/navigation-rail


4.TabBar
マテリアル デザインのプライマリ タブ バー。
プライマリ タブは、トップ アプリ バーの下のコンテンツ ペインの上部に配置されます。
ここには、主要なコンテンツの宛先が表示されます。
通常、 AppBarのAppBar.bottom部分として作成され、 TabBarViewと組み合わせて使用されます。
TabControllerが指定されていない場合は、代わりにDefaultTabControllerの祖先を指定する必要があります。
タブ コントローラのTabController.lengthは、タブリストの長さとTabBarView.childrenリストの長さに等しい必要があります。
祖先の 1 つがMaterialウィジェットである必要があります。
現在のコンテキストでTabBarThemeが設定されている場合は、その値を使用します。
参照:
5.Drawer
5-1.Drawer
アプリケーション内のナビゲーション リンクを表示するために、Scaffoldの端から水平にスライドするマテリアル デザイン パネル 。
(このコンポーネントには、 Material 3 用に設定されたアプリケーションに適した、
NavigationDrawerというMaterial 3 バージョンがあります。
(「ThemeData.useMaterial3」および、以下の「5-2.NavigationDrawer」参照))
Drawerは通常、Scaffold.drawerプロパティで使用されます。
Drawerの子は通常、ListView(←最初の子がDrawerHeader(←現在のユーザのステータス情報を表示する))です。
残りのDrawerの子は、多くの場合、 ListTile で構成され、 AboutListTileで終わることがよくあります。
ScaffoldでDrawerが使用可能な場合、AppBarは適切なIconButton を自動的に表示して Drawer を表示します。
Scaffold は自動的にスワイプインしてDrawerを表示します。
開いているDrawerは(スワイプして閉じる、Esc キー押下、タップ、または Navigator.popなどのポップ ルート関数呼出で)閉じます。
参照:
- DrawerButton
- DrawerButtonIcon
- DrawerController
- DrawerControllerState
- DrawerHeader
- DrawerTheme
- DrawerThemeData
- EndDrawerButton
- EndDrawerButtonIcon
- UserAccountsDrawerHeader
- DrawerAlignment
- DrawerCallback


5-2.NavigationDrawer
NavigationDrawerへの更新:
このコンポーネントの Material 3 バージョンであるNavigationDrawerがあり、これは Material 3 用に設定されたアプリケーションに適しています ( ThemeData.useMaterial3を参照)。NavigationDrawerウィジェットの外観は少し異なります。
(詳細については、m3.material.io/components / navigation-drawer /overview の Material 3 仕様を参照して下さい)
(Drawer ウィジェットには子を1 つしか含めることができませんが)
NavigationDrawerウィジェットにはウィジェットのリストを含めることができます。
(このリストには通常、 NavigationDrawerDestinationウィジェットや、見出しや区切り線などのカスタマイズされたウィジェットが含まれます )
参照:
Drawer と NavigationDrawer の違い:
Material Designガイドラインに沿った標準的なナビゲーションパターンを採用したい、
アプリ全体で一貫したナビゲーションを提供したい、
という場合には、NavigationDrawer が適しています。