GetXは、Flutterで非常に人気のある包括的なパッケージで、状態管理、依存性注入、ルーティング(画面遷移)などを一つの統一されたフレームワークとして提供します。GetXを使用すると、Flutterアプリケーションの開発がシンプルで効率的になります。以下に、GetXの特徴と利点をいくつか紹介します。
1.GetXの特徴と利点
- 簡単なルーティング
- GetXは、シンプルで直感的なAPIを提供し、複雑なナビゲーションも容易に実装できます。特にディープリンクや中間画面の遷移、アニメーションなどもサポートしています。
- 状態管理
- GetXは、状態管理を簡単に行うための強力なツールを提供します。リアクティブプログラミングのサポートにより、状態の変更を効率的に管理できます。
- 依存性注入
- GetXの依存性注入システムを使用すると、コントローラーやサービスのインスタンスを簡単に管理し、コードの再利用性を高めることができます。
- 高パフォーマンス
- GetXは軽量で高速なため、大規模なアプリケーションでもパフォーマンスを維持しやすいです。
- シンプルなAPI
- GetXのAPIはシンプルで学習コストが低く、他のパッケージに比べて少ないコード量で同じ機能を実現できます。
2.簡単なルーティング例
以下は、GetXを使用した簡単なルーティングの例です。
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
home: Home(),
getPages: [
GetPage(name: '/', page: () => Home()),
GetPage(name: '/second', page: () => Second()),
],
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Home')),
body: Center(
child: ElevatedButton(
onPressed: () {
Get.toNamed('/second');
},
child: Text('Go to Second'),
),
),
);
}
}
class Second extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Second')),
body: Center(
child: ElevatedButton(
onPressed: () {
Get.back();
},
child: Text('Back to Home'),
),
),
);
}
}動作は次の様になります。
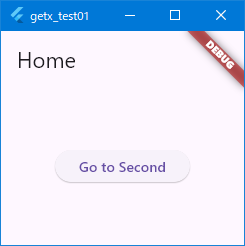
①HOME画面に、ElevatedButton「Go to Second」が表示されています。
これをクリックします。

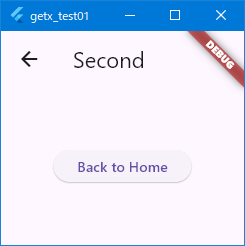
②すると、SECOND画面に遷移します。
ElevatedButton「Back to Home」をクリックします。

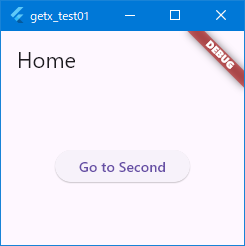
③すると、HOME画面に遷移します。(戻ります)

GetXは、Flutterアプリケーション開発において非常に強力で多機能なツールです。特に、統一されたフレームワークで状態管理、依存性注入、ルーティングを管理したい場合には、非常に有用です。シンプルなAPIと高いパフォーマンスにより、初心者から上級者まで幅広い開発者に支持されています。
次回内容> [基礎知識]画面遷移を実現するパッケージ/flutter_bloc
flutter_blocを使って画面遷移を行う場合、Blocの状態を使ってナビゲーションのロジックを制御することができます。
以下は、flutter_blocを使用して画面遷移を実装するためのサンプルコードとその解説です。
このサンプルでは、ログイン画面からホーム画面への遷移を実装します。
1.サンプル(動作)
以下は、2つの画面(PageA画面(page_a.dart)、PageB画面(page_b.dart))を用意し、相互の画面遷移を行うサンプルです。