以下をWrapしてInkWellを追加する
(※InkWell も追加可能だが制御で動作中エラー発生が多いので好きじゃない)
修正前(一部抜粋):
@override
Widget build(BuildContext context) {
return Consumer<TaskProvider>(
builder: (context, taskProvider, child) {
return ListView.builder(
itemCount: taskProvider.tasks.length,
itemBuilder: (context, index) {
final task = taskProvider.tasks[index];
return ListTile(
title: Text(task.title),
subtitle: Text(task.description),
trailing: Checkbox(
value: task.isCompleted,
onChanged: (value) {
taskProvider.toggleTaskCompletion(index);
},
),
// ここにInputButtonを追加する
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => EditTaskScreen(index: index, task: task),
),
);
},
);
},
);
},
);
}↓
変更点:
・trailing: Checkbok を Rowでrefactaして、Row→Wrapに変更する
・spacing: 12 を直後に追加して横スペースを入れる
・children [ に<Widget>追加して → children <Widget> [ にする
・InkWell を追加するが、その後動作中エラーが多いので、InputButtonにした。
修正後(1回目):
@override
Widget build(BuildContext context) {
return Consumer<TaskProvider>(
builder: (context, taskProvider, child) {
return ListView.builder(
itemCount: taskProvider.tasks.length,
itemBuilder: (context, index) {
final task = taskProvider.tasks[index];
return ListTile(
title: Text(task.title),
subtitle: Text(task.description),
trailing: Wrap(
spacing: 12, // チェックボックスとアイコンの間のスペース
children: <Widget>[
Checkbox(
value: task.isCompleted,
onChanged: (value) {
taskProvider.toggleTaskCompletion(index);
},
),
IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
taskProvider.removeTask(index);
},
),
],
),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => EditTaskScreen(index: index, task: task),
),
);
},
);
},
);
},
);
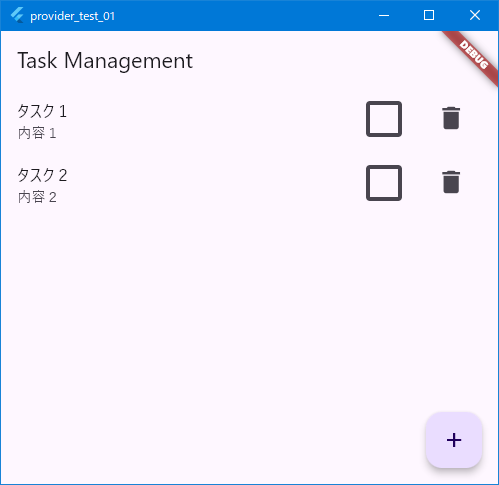
}結果画面:

↓
変更点:
・IconButtonのiconプロパティに、sizeを追加して、ゴミ箱アイコンを少し大きくした
・Checkboxを、
・Transform.scaleで囲んで、チェックボックスを大きくした。
・更に、その上に、Paddingを入れて、チェックボックスだけ、位置を下げた。
修正後(2回目):
trailing: Wrap(
spacing: 20, // チェックボックスとアイコンの間のスペース
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child:Transform.scale(
scale: 2.0, // チェックボックスのサイズを調整
child:Checkbox(
value: task.isCompleted,
onChanged: (value) {
taskProvider.toggleTaskCompletion(index);
},
),
),
),
IconButton(
icon: const Icon(Icons.delete,size: 30,),
onPressed: () {
taskProvider.removeTask(index);
},
),
],
),
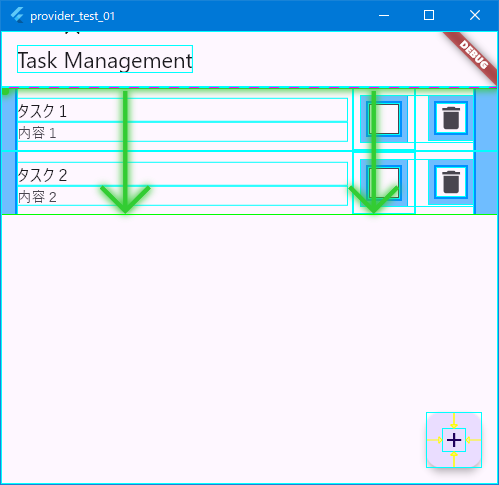
結果表示:
うまくできたみたいです。