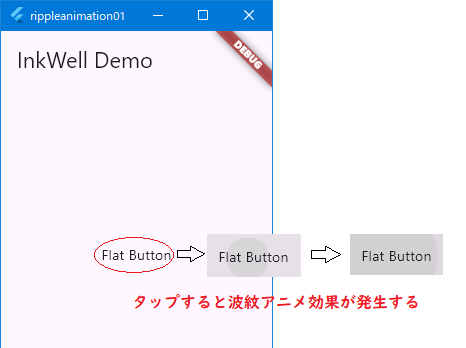
マテリアルデザインのガイドラインに従ったウィジェットは、タップすると波紋のようなアニメーションが表示されます。

Flutterはこのエフェクトを実行するためにInkWellウィジェットを提供します。
以下の手順で波紋エフェクトを作成します:
- タップをサポートするウィジェットを作成する。
- タップコールバックと波紋アニメーションを管理する為、InkWellウィジェットでラッピングします。
InkWell でラップして波紋効果を作成する(例):
InkWell(
//ボタンがタップされたときにスナックバーを表示
onTap: () {
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content: Text('Tap'),
));
},
child: const Padding(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
)以下、サンプルコードです。
波紋効果を持つボタンの実装(例):
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'InkWell Demo';
return const MaterialApp(
title: title,
home: MyHomePage(title: title),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
const MyHomePage({super.key, required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: const Center(
child: MyButton(),
),
);
}
}
class MyButton extends StatelessWidget {
const MyButton({super.key});
@override
Widget build(BuildContext context) {
return InkWell(
//ボタンがタップされたときにスナックバーを表示
onTap: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Tap'),
)
);
},
child: const Padding(
padding: EdgeInsets.all(12),
child: Text('Flat Button'),
),
);
}
}